[WPF][WPF レイアウト]
- GridSplitterでサイズ変更可(行、列)
- ShowGridLines="True" でグリッドレイアウトの分割を可視化
<DockPanel>
<Button Content="Menu" DockPanel.Dock="Top"/>
<Button Content="Status" DockPanel.Dock="Bottom"/>
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition MinWidth="100" Width="1*"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition MinWidth="100" Width="2*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition MinHeight="100" Height="1*"/>
<RowDefinition Height="Auto"/>
<RowDefinition MinHeight="100" Height="1*"/>
</Grid.RowDefinitions>
<Button Grid.Column="0" Grid.Row="0" Content="Left Top"/>
<GridSplitter Grid.Column="0" Grid.Row="1" Height="5" VerticalAlignment="Center" HorizontalAlignment="Stretch" />
<Button Grid.Column="0" Grid.Row="2" Content="Left Bottom"/>
<GridSplitter Grid.Column="1" Width="5" Grid.RowSpan="3" VerticalAlignment="Stretch" HorizontalAlignment="Center"/>
<Button Grid.Column="2" Grid.Row="0" Grid.RowSpan="3" Content="Content"/>
</Grid>
</DockPanel>
- TreeView を配置し、スプリットバー移動や、ツリーの展開で動的にスクロールバーが表示されるようにする
<DockPanel>
<Button Content="Menu" DockPanel.Dock="Top"/>
<Button Content="Status" DockPanel.Dock="Bottom"/>
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition MinWidth="100" Width="1*"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition MinWidth="100" Width="2*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition MinHeight="100" Height="1*"/>
<RowDefinition Height="Auto"/>
<RowDefinition MinHeight="100" Height="1*"/>
</Grid.RowDefinitions>
<TreeView Grid.Column="0" ItemsSource="{Binding TreeItems}">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate DataType="{x:Type local:TreeEntity}" ItemsSource="{Binding Children}">
<TextBlock Text="{Binding Name}" />
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
<GridSplitter Grid.Column="0" Grid.Row="1" Height="5" VerticalAlignment="Center" HorizontalAlignment="Stretch" />
<Button Grid.Column="0" Grid.Row="2" Content="Left Bottom"/>
<GridSplitter Grid.Column="1" Width="5" Grid.RowSpan="3" VerticalAlignment="Stretch" HorizontalAlignment="Center"/>
<Button Grid.Column="2" Grid.Row="0" Grid.RowSpan="3" Content="{Binding Name}"/>
</Grid>
</DockPanel>
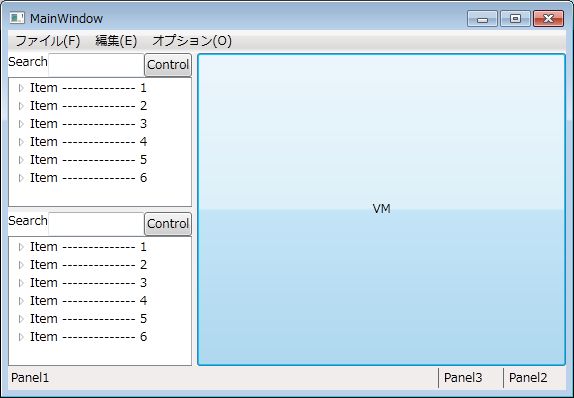
- DocPanel により、ラベルとボタンをそれぞれ、左、右寄せ
- コンテンツとしてテキストを可変サイズにする
<DockPanel>
<Button Content="Menu" DockPanel.Dock="Top"/>
<Button Content="Status" DockPanel.Dock="Bottom"/>
<Grid ShowGridLines="False">
<Grid.ColumnDefinitions>
<ColumnDefinition MinWidth="100" Width="1*"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition MinWidth="100" Width="2*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition MinHeight="100" Height="1*"/>
<RowDefinition Height="Auto"/>
<RowDefinition MinHeight="100" Height="1*"/>
</Grid.RowDefinitions>
<Grid Grid.Column="0" Grid.Row="0" ShowGridLines="False">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<DockPanel Grid.Row="0">
<TextBlock Text="Search" Width="Auto" DockPanel.Dock="Left"/>
<Button Content="Control" Width="Auto" DockPanel.Dock="Right"/>
<TextBox />
</DockPanel>
<TreeView Grid.Row="1" ItemsSource="{Binding TreeItems}">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate DataType="{x:Type local:TreeEntity}" ItemsSource="{Binding Children}">
<TextBlock Text="{Binding Name}" />
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
</Grid>
<GridSplitter Grid.Column="0" Grid.Row="1" Height="5" VerticalAlignment="Center" HorizontalAlignment="Stretch" />
<Grid Grid.Column="0" Grid.Row="2" ShowGridLines="False">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<DockPanel Grid.Row="0">
<TextBlock Text="Search" Width="Auto" DockPanel.Dock="Left"/>
<Button Content="Control" Width="Auto" DockPanel.Dock="Right"/>
<TextBox />
</DockPanel>
<TreeView Grid.Row="1" ItemsSource="{Binding TreeItems}">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate DataType="{x:Type local:TreeEntity}" ItemsSource="{Binding Children}">
<TextBlock Text="{Binding Name}" />
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
</Grid>
<GridSplitter Grid.Column="1" Width="5" Grid.RowSpan="3" VerticalAlignment="Stretch" HorizontalAlignment="Center"/>
<Button Grid.Column="2" Grid.Row="0" Grid.RowSpan="3" Content="{Binding Name}"/>
</Grid>
</DockPanel>

<DockPanel>
<Menu DockPanel.Dock="Top" Height="Auto">
<MenuItem Header="ファイル(_F)" />
<MenuItem Header="編集(_E)" />
<MenuItem Header="オプション(_O)">
<MenuItem IsCheckable="True" Header="オプション1" />
<MenuItem IsCheckable="True" Header="オプション2" />
<MenuItem IsCheckable="True" Header="オプション3" />
</MenuItem>
</Menu>
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem Width="60" DockPanel.Dock="Right">Panel2</StatusBarItem>
<Separator DockPanel.Dock="Right" />
<StatusBarItem Width="60" DockPanel.Dock="Right">Panel3</StatusBarItem>
<Separator DockPanel.Dock="Right" />
<StatusBarItem>Panel1</StatusBarItem>
</StatusBar>
<Grid ShowGridLines="False">
<Grid.ColumnDefinitions>
<ColumnDefinition MinWidth="100" Width="1*"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition MinWidth="100" Width="2*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition MinHeight="100" Height="1*"/>
<RowDefinition Height="Auto"/>
<RowDefinition MinHeight="100" Height="1*"/>
</Grid.RowDefinitions>
<Grid Grid.Column="0" Grid.Row="0" ShowGridLines="False">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<DockPanel Grid.Row="0">
<TextBlock Text="Search" Width="Auto" DockPanel.Dock="Left"/>
<Button Content="Control" Width="Auto" DockPanel.Dock="Right"/>
<TextBox />
</DockPanel>
<TreeView Grid.Row="1" ItemsSource="{Binding TreeItems}">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate DataType="{x:Type local:TreeEntity}" ItemsSource="{Binding Children}">
<TextBlock Text="{Binding Name}" />
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
</Grid>
<GridSplitter Grid.Column="0" Grid.Row="1" Height="5" VerticalAlignment="Center" HorizontalAlignment="Stretch" />
<Grid Grid.Column="0" Grid.Row="2" ShowGridLines="False">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<DockPanel Grid.Row="0">
<TextBlock Text="Search" Width="Auto" DockPanel.Dock="Left"/>
<Button Content="Control" Width="Auto" DockPanel.Dock="Right"/>
<TextBox />
</DockPanel>
<TreeView Grid.Row="1" ItemsSource="{Binding TreeItems}">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate DataType="{x:Type local:TreeEntity}" ItemsSource="{Binding Children}">
<TextBlock Text="{Binding Name}" />
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
</Grid>
<GridSplitter Grid.Column="1" Width="5" Grid.RowSpan="3" VerticalAlignment="Stretch" HorizontalAlignment="Center"/>
<Button Grid.Column="2" Grid.Row="0" Grid.RowSpan="3" Content="{Binding Name}"/>
</Grid>
</DockPanel>

YAGI Hiroto (piroto@a-net.email.ne.jp)
twitter http://twitter.com/pppiroto
Copyright© 矢木 浩人 All Rights Reserved.