「Electron」の版間の差分
ナビゲーションに移動
検索に移動
| 167行目: | 167行目: | ||
*https://blog.ikappio.com/electron-forge-make-for-windows-from-macos/ | *https://blog.ikappio.com/electron-forge-make-for-windows-from-macos/ | ||
*ビルド環境と同じパッケージをデフォルトで生成するようだ。 | *ビルド環境と同じパッケージをデフォルトで生成するようだ。 | ||
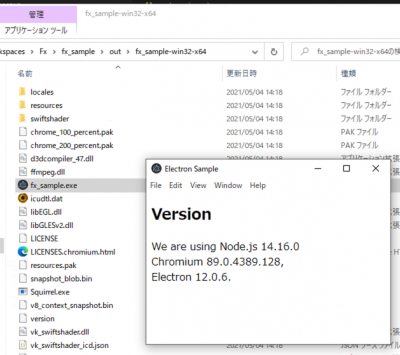
| + | ====[[Windows]]配布パッケージの作成==== | ||
| + | ---- | ||
*[[Mac]] で [[Windows]]用のパッケージ出力には、monoなどインストールが必要なようなので、[[Windows]]同様の手順でパッケージを作成。 | *[[Mac]] で [[Windows]]用のパッケージ出力には、monoなどインストールが必要なようなので、[[Windows]]同様の手順でパッケージを作成。 | ||
[[File:electron_forge_win.png|400px]] | [[File:electron_forge_win.png|400px]] | ||
2021年5月5日 (水) 10:08時点における版
| Node.js | JavaScript | TypeScript | npm | Flutter |
Electron
Fiddle
Required
- Node.jsのインストール
基本的なアプリの作成
- Electronアプリケーションは本質的にNode.jsアプリケーション
- Electronアプリケーションは、package.json から開始される
プロジェクトの作成とElectronのインストール
- mkdir my-electron-app && cd my-electron-app
- npm init -y
- npm i --save-dev electron
mainスクリプトファイル(main.js)の作成
- mainスクリプトは、Electronアプリケーションのエントリーポイント
- Mainプロセスを開始し、Mainプロセスはアプリケーションのライフサイクルをコントロールする
- const { app, BrowserWindow } = require('electron')
- const path = require('path')
- function createWindow() {
- const win = new BrowserWindow({
- width:400,
- height:300,
- webPreferences:{
- preload: path.join(__dirname, 'preload.js')
- }
- })
- win.loadFile('index.html')
- }
- app.whenReady().then(() => {
- createWindow()
- app.on('activate', () =>{
- if (BrowserWindow.getAllWindows().length == 0) {
- createWindow()
- }
- })
- })
- app.on('window-all-closed', () => {
- if (process.platform !== 'darwin') {
- app.quit()
- }
- })
Webページ(index.html)の作成
- index.html
- アプリケーション初期化時に一度だけ表示されるページ
- このページがレンダープロセスを表現する
- <!DOCTYPE html>
- <html>
- <head>
- <meta carhset="UTF-8">
- <title>Electron Sample</title>
- <meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
- </head>
- <body style="background: white;">
- <h2>Version</h2>
- <div>
- We are using Node.js <span id="node-version"></span>
- </div>
- <div>
- Chromium <span id="chrome-version"></span>,
- </div>
- <div>
- Electron <span id="electron-version"></span>.
- </div>
- </body>
- </html>
プレロードスクリプト(preload.js)
- Node.jsとWebページのブリッジ
- Node.js全体を安全に公開するのではなく、特定のAPIや動作をWebページに公開することができる
- 以下ではprocessオブジェクトからバージョン情報を読み取りページを更新する
- window.addEventListener('DOMContentLoaded', () => {
- const replaceText = (selector, text) => {
- const element = document.getElementById(selector);
- if (element) {
- element.innerText = text;
- }
- }
- for (const type of ['chrome', 'node', 'electron']) {
- replaceText(`${type}-version`, process.versions[type])
- }
- })
package.json
- {
- "name": "electron_sample",
- "version": "1.0.0",
- "main": "main.js",
- "scripts": {
- "start": "electron .",
- },
- :
- }
起動
- npm start
パッケージングと配布
Electron Forge
- もっともシンプルで素早く配布するには、Electron Forgeを利用する
Electron ForgeをアプリケーションフォルダにImport
- $ npm install --save-dev @electron-forge/cl
- $ npx electron-forge import
- ✔ Checking your system
- ✔ Initializing Git Repository
- ✔ Writing modified package.json file
- ✔ Installing dependencies
- ✔ Writing modified package.json file
- ✔ Fixing .gitignore
- We have ATTEMPTED to convert your app to be in a format that electron-forge understands.
- Thanks for using "electron-forge"!!!
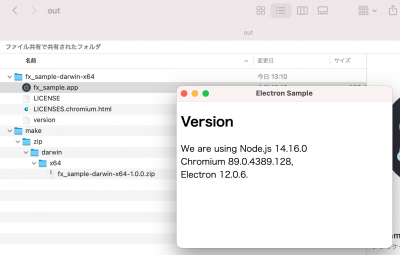
Mac 配布パッケージを作成
- out フォルダに出力される
- $ npm run make
- > fx_sample@1.0.0 make
- > electron-forge make
- ✔ Checking your system
- ✔ Resolving Forge Config
- We need to package your application before we can make it
- ✔ Preparing to Package Application for arch: x64
- ✔ Preparing native dependencies
- ✔ Packaging Application
- Making for the following targets: zip
- ✔ Making for target: zip - On platform: darwin - For arch: x64
- https://blog.ikappio.com/electron-forge-make-for-windows-from-macos/
- ビルド環境と同じパッケージをデフォルトで生成するようだ。
Windows配布パッケージの作成
© 2006 矢木浩人