「Flutter コードサンプル」の版間の差分
ナビゲーションに移動
検索に移動
(→状態を管理) |
|||
| 66行目: | 66行目: | ||
[[File:Flutter_simple_scaffold.png]] | [[File:Flutter_simple_scaffold.png]] | ||
==状態を管理== | ==状態を管理== | ||
| + | *StatefullWIdgetはStateクラスとして状態を扱う | ||
| + | ===StatefullWidgetとState=== | ||
2020年3月15日 (日) 07:14時点における版
目次
Flutter コードサンプル
シンプルな画面
ウィジェット
- Flutterでは画面表示はウィジェットという部品によって作成される。
- ウィジェットを入れ子にすることで構築し、ウィジェットツリーと呼ぶ。
StatelessWidgetとStatefulWidget
- runAppの引数に指定されているのは、MyAppクラスのインスタンス
- MyAppは、StatelessWidgetのサブクラス
- StatelessWidgetはステート(状態)を持たない
- StatefullWidgetはステート(状態)を持つ
- ウィジェットはいずれかを継承して作成する
- MaterialAppというマテリアルデザインを管理するウィジェットクラスを、buildで返すことでマテリアルデザインアプリになる
- import 'package:flutter/material.dart';
- void main() => runApp(MyApp());
- class MyApp extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return new MaterialApp(
- title: 'Flutter Sample',
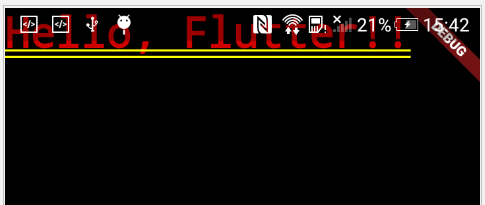
- home: Text(
- 'Hello, Flutter!!',
- style: TextStyle(fontSize: 32.0),
- ),
- );
- }
- }
MaterialAppクラス
- 引数に様々な設定情報を指定することが出来る
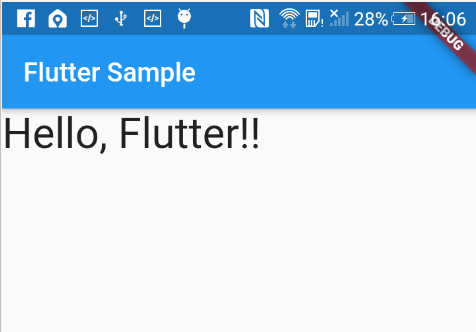
ScaffoldとAppBar
- アプリの基本デザインを生成
Scaffold
- マテリアルデザインの基本レイアウト、デザインが組み込まれていてUIの土台となる
AppBar
- アプリ上部に表示されるアプリケーションバー
- import 'package:flutter/material.dart';
- void main() => runApp(MyApp());
- class MyApp extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return new MaterialApp(
- title: 'Flutter Sample',
- home: Scaffold(
- appBar: AppBar(
- title: Text('Flutter Sample'),
- ),
- body: Text(
- 'Hello, Flutter!!',
- style: TextStyle(fontSize: 32.0),
- ),
- ),
- );
- }
- }
状態を管理
- StatefullWIdgetはStateクラスとして状態を扱う
StatefullWidgetとState
© 2006 矢木浩人