「SwiftUI」の版間の差分
ナビゲーションに移動
検索に移動
(→Sample) |
(→図形) |
||
| 54行目: | 54行目: | ||
</pre> | </pre> | ||
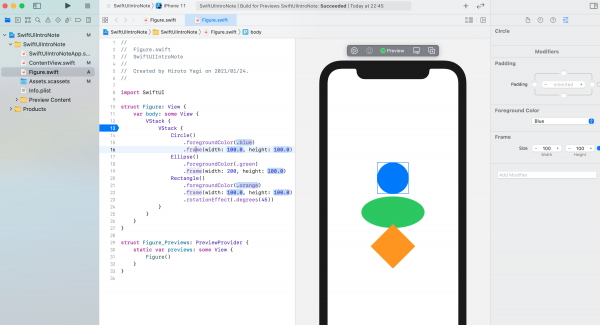
===図形=== | ===図形=== | ||
| + | [[File:Swiftui_sample_figure.png|600px]] | ||
<pre> | <pre> | ||
import SwiftUI | import SwiftUI | ||
| 59行目: | 60行目: | ||
struct Figure: View { | struct Figure: View { | ||
var body: some View { | var body: some View { | ||
| − | + | VStack { | |
| − | + | Circle() | |
| − | + | .foregroundColor(.blue) | |
| − | + | .frame(width: 100.0, height:100.0) | |
| − | + | Ellipse() | |
| − | + | .foregroundColor(.green) | |
| − | + | .frame(width: 200, height: 100.0) | |
| − | + | Rectangle() | |
| − | + | .foregroundColor(.orange) | |
| − | + | .frame(width: 100.0, height: 100.0) | |
| − | + | .rotationEffect(.degrees(45)) | |
| − | |||
} | } | ||
| − | |||
} | } | ||
} | } | ||
2021年1月25日 (月) 14:00時点における版
目次
SwiftUI
- https://developer.apple.com/jp/xcode/swiftui/
- 1セットのツールとAPIを使用するだけで、あらゆるAppleデバイス向けのユーザーインターフェイスを構築
- 宣言型シンタックスを使
- 宣言型のスタイルは、アニメーションなどの複雑な概念にも適用
デザインツール
- Xcodeには、SwiftUIでのインターフェイス構築をドラッグ&ドロップのように簡単に行える直感的な新しいデザインツールが含まれています
- デザインキャンバスでの編集内容と、隣接するエディタ内のコードはすべて完全に同期されます
ドラッグ&ドロップ
- ユーザーインターフェイス内のコンポーネントの位置は、キャンバス上でコントロールをドラッグするだけで調整できます
ダイナミックリプレースメント
- wiftのコンパイラとランタイムはXcode全体に完全に埋め込まれているため、Appは常にビルドされ実行されます
- 表示されるデザインキャンバスは、単にユーザーインターフェイスに似せたものではなく、実際のAppそのもの
- Xcodeは編集したコードを実際のAppに直接組み入れることができます
プレビュー
- プレビューを1つまたは複数作成して、サンプルデータを取得できる
Swift UI チュートリアルをやってみる
プロジェクト作成〜TextViewのカスタマイズ
Custom Image Viewの作成
Xcodeを使ってmacOS プログラミングとplaygroundの作成
Listとナビゲーションとプレビュー
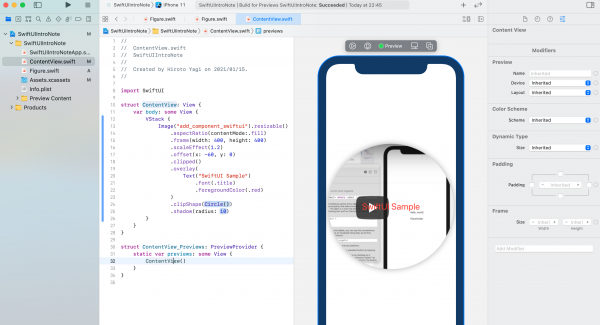
Sample
画像
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image("add_component_swiftui").resizable()
.aspectRatio(contentMode:.fill)
.frame(width: 400, height: 400)
.scaleEffect(1.2)
.offset(x: -60, y: 0)
.clipped()
.overlay(
Text("SwiftUI Sample")
.font(.title)
.foregroundColor(.red)
)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
図形
import SwiftUI
struct Figure: View {
var body: some View {
VStack {
Circle()
.foregroundColor(.blue)
.frame(width: 100.0, height:100.0)
Ellipse()
.foregroundColor(.green)
.frame(width: 200, height: 100.0)
Rectangle()
.foregroundColor(.orange)
.frame(width: 100.0, height: 100.0)
.rotationEffect(.degrees(45))
}
}
}
struct Figure_Previews: PreviewProvider {
static var previews: some View {
Figure()
}
}
Tips
画面部品の追加方法
© 2006 矢木浩人