「Flutter コードサンプル」の版間の差分
ナビゲーションに移動
検索に移動
(→Column) |
|||
| 140行目: | 140行目: | ||
| − | ===Column=== | + | ===Column と Row=== |
| + | |||
| + | |||
| + | @override | ||
| + | Widget build(BuildContext context) { | ||
| + | return Scaffold( | ||
| + | appBar: AppBar( | ||
| + | title: Text('Flutter State Sample'), | ||
| + | ), | ||
| + | body: Column( | ||
| + | // Columnの配置場所 | ||
| + | mainAxisAlignment: MainAxisAlignment.start, | ||
| + | // Widgetのサイズ | ||
| + | mainAxisSize: MainAxisSize.max, | ||
| + | // Columnに組み込んだWidgetの配置場所 | ||
| + | crossAxisAlignment: CrossAxisAlignment.start, | ||
| + | children: <Widget>[ | ||
| + | Text( | ||
| + | this.time, | ||
| + | style: TextStyle(fontSize: 32.0), | ||
| + | ), | ||
| + | Row( | ||
| + | mainAxisAlignment: MainAxisAlignment.start, | ||
| + | mainAxisSize: MainAxisSize.max, | ||
| + | crossAxisAlignment: CrossAxisAlignment.start, | ||
| + | children: <Widget>[ | ||
| + | Flexible( | ||
| + | child: TextField(), | ||
| + | ), | ||
| + | RaisedButton( | ||
| + | child: Text("Save"), | ||
| + | ), | ||
| + | RaisedButton( | ||
| + | child: Text("Load"), | ||
| + | ) | ||
| + | ], | ||
| + | ), | ||
| + | ], | ||
| + | ), | ||
| + | floatingActionButton: FloatingActionButton( | ||
| + | onPressed: showTime, | ||
| + | child: Icon(Icons.timer), | ||
| + | ), | ||
| + | ); | ||
| + | } | ||
| + | |||
| + | 「「File:flutter_col_row.png]] | ||
2020年4月5日 (日) 15:09時点における版
目次
Flutter コードサンプル
シンプルな画面
ウィジェット
- Flutterでは画面表示はウィジェットという部品によって作成される。
- ウィジェットを入れ子にすることで構築し、ウィジェットツリーと呼ぶ。
StatelessWidgetとStatefulWidget
- runAppの引数に指定されているのは、MyAppクラスのインスタンス
- MyAppは、StatelessWidgetのサブクラス
- StatelessWidgetはステート(状態)を持たない
- StatefulWidgetはステート(状態)を持つ
- ウィジェットはいずれかを継承して作成する
- MaterialAppというマテリアルデザインを管理するウィジェットクラスを、buildで返すことでマテリアルデザインアプリになる
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Sample',
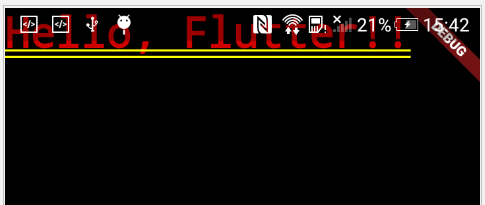
home: Text(
'Hello, Flutter!!',
style: TextStyle(fontSize: 32.0),
),
);
}
}
MaterialAppクラス
- 引数に様々な設定情報を指定することが出来る
ScaffoldとAppBar
- アプリの基本デザインを生成
Scaffold
- マテリアルデザインの基本レイアウト、デザインが組み込まれていてUIの土台となる
AppBar
- アプリ上部に表示されるアプリケーションバー
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Sample',
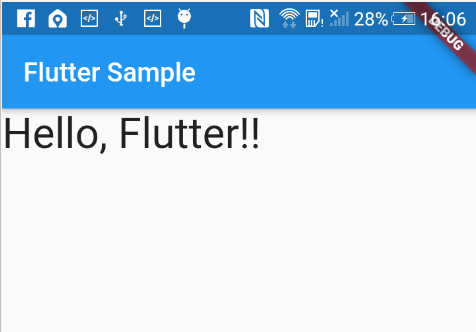
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Sample'),
),
body: Text(
'Hello, Flutter!!',
style: TextStyle(fontSize: 32.0),
),
),
);
}
}
状態を管理
- StatefulWIdgetはStateクラスとして状態を扱う
StatefulWidgetとState
- StatefulWidgetはcreateStateを実装しStateを生成する必要がある。
- Stateクラスを継承して状態を管理する。この時型パラメータにウィジェットを指定する。
- Stateクラスのbuildでウィジェットを生成する。buildは常に呼び出される。
- StatefulWidgetは状態が変わるたびに、buildで新たな状態を生成し画面表示を更新する。
- initState() でプロパティを初期化する
- 状態の変更は、State内にメソッドを用意し、setState()を呼び出すことにより状態の変更を通知
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
final message = "Initial Message.";
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Sample',
home: MyPage(message:this.message),
);
}
}
class MyPageState extends State<MyPage>{
String time;
@override
void initState() {
super.initState();
this.time = "Tap Floating Action Button";
}
void showTime(){
setState(() {
this.time = DateTime.now().toString();
});
}
@override
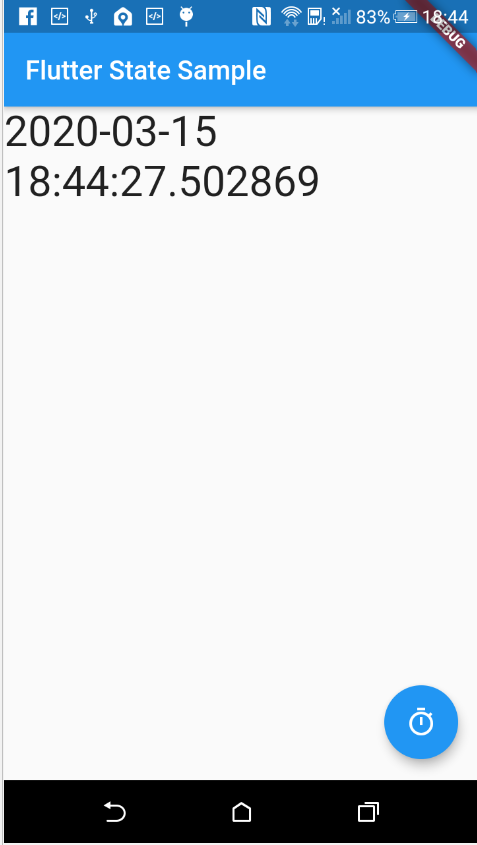
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter State Sample'),
),
body: Text(
this.time,
style: TextStyle(fontSize: 32.0),
),
floatingActionButton: FloatingActionButton(
onPressed: showTime,
child: Icon(Icons.timer),
),
);
}
}
class MyPage extends StatefulWidget {
final String message;
MyPage({this.message}):super() {}
@override
State<StatefulWidget> createState() => new MyPageState();
}
複数ウィジェットの配置
Column と Row
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter State Sample'),
),
body: Column(
// Columnの配置場所
mainAxisAlignment: MainAxisAlignment.start,
// Widgetのサイズ
mainAxisSize: MainAxisSize.max,
// Columnに組み込んだWidgetの配置場所
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
this.time,
style: TextStyle(fontSize: 32.0),
),
Row(
mainAxisAlignment: MainAxisAlignment.start,
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Flexible(
child: TextField(),
),
RaisedButton(
child: Text("Save"),
),
RaisedButton(
child: Text("Load"),
)
],
),
],
),
floatingActionButton: FloatingActionButton(
onPressed: showTime,
child: Icon(Icons.timer),
),
);
}
「「File:flutter_col_row.png]]
© 2006 矢木浩人