ASP.NET 2005 コード ブロック
ナビゲーションに移動
検索に移動
目次
ASP.NET 2005 コード ブロック
ASP.NET | ASP.NET 2005 | Visual Studio | [C Sharp}
コード ブロック
シングルファイル ページ モデル
- runat="server" 属性を指定した script ブロックにページのコードを記述
- 一般にページのコントロールとやり取りします
- スクリプト ブロックのコードが HTML と ASP.NET マークアップ タグと個別に記述
- 1 つのページに複数の <script> ブロックを含めることはできますが、ページ上のすべてのブロックで同じプログラミング言語を使用する必要
<blockquote>すべての ASP.NET の手順とグローバル変数は、ASP <%...%> 形式のデリミタの間ではなく、<html> タグの前に配置した <script runat="server"> ブロックで宣言する必要があります。</blockquote>
<blockquote>初期化コードを実行する必要がある場合は、次のコード例に示すように、ASP.NET エンジンがページを読み込んだ直後に発生する Page_Load イベントに記述する</blockquote>
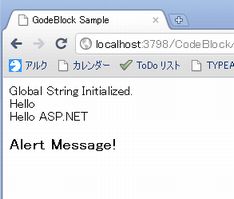
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <script runat="server"> String globalStr = "Global String"; protected void Page_Load(object sender, EventArgs e) { globalStr += " Initialized."; } String GetMessage() { return "Hello"; } </script> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>GodeBlock Sample</title> </head> <body> <div> <% = globalStr %> <br /> <% = GetMessage() %> <br /> <% String s = GetMessage(); s += " ASP.NET"; Response.Write(s); %> <br /> <script runat="server"> void GetAlert() { Response.Write("<H3>Alert Message!</H3>"); } </script> <% GetAlert(); %> </div> </body> </html>
分離コード ページ モデル
- 1 つの .aspx ファイルにマークアップを格納し、別のファイルにプログラム コードを格納できます。
Default.aspx.cs
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected String globalStr = "Global String";
protected void Page_Load(object sender, EventArgs e)
{
globalStr += " Initialized.";
}
protected String GetMessage()
{
return "Hello";
}
protected void PrintMessage()
{
String s = GetMessage();
s += " ASP.NET";
Response.Write(s);
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>GodeBlock Sample</title> </head> <body> <div> <% = globalStr %> <br /> <% = GetMessage() %> <br /> <% PrintMessage(); %> <br /> </div> </body> </html>
Web ページの埋め込み
埋め込みコードブロック
- ページのレンダリング中に実行されるサーバー コード
- このブロックのコードは、プログラミング ステートメントを実行し、現在のページ クラスの関数を呼び出すことができます
- <% = expression %> という構文を使用して式を解決し、その値をブロックに返します
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>GodeBlock Sample</title> </head> <body> <div> <% for (int i = 0; i < 3; i++) { %> <h1><% = i %></h1> <% } %> </div> </body> </html>
用途
- コントロールまたはマークアップ要素の値を関数の戻り値に設定
- 計算結果をマークアップまたはコントロールのプロパティに直接埋め込む
<blockquote>埋め込みコード ブロックは、主に以前の ASP テクノロジとの後方互換性を維持するために ASP.NET Web ページでサポートされる。分離コードやスクリプト ブロックのコードほど柔軟ではないため、デバッグと保守が困難になる。</blockquote>
© 2006 矢木浩人