TypeScript 並列処理
Node.js | Angular | Google Cloud Platform |
Web Worker(ブラウザ)
コード
- scripts/browser_main_thread.ts
- let worker = new Worker("/scripts/browser_worker.js");
- worker.onmessage = e => {
- console.log(`RECEIVE MESSAGE FROM WORKER:${e.data}`);
- }
- worker.postMessage("message to worker!");
- scripts/browser_worker.ts
- onmessage = e => {
- console.log(`RECEIVE MESSAGE FROM MAIN : ${e.data}`);
- postMessage(`Ack:"${e.data}"`);
- }
- index.html
- <html>
- <head>
- <script src="scripts/browser_main_thread.js"></script>
- <script src="scripts/browser_worker.js"></script>
- </head>
- <body>
- TEST
- </body>
- </html>
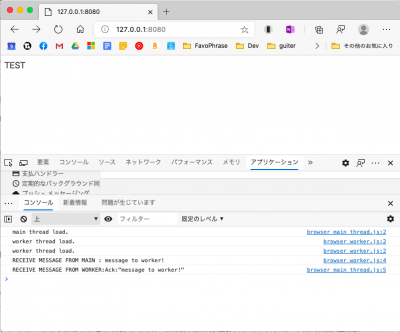
実行
子プロセス(Node.js)
- ブラウザでのWeb Workerと同じ方法で動作
コード
- node_main_thread.ts
- node_child_process.ts
実行
- $ node public/scripts/node_main_thread.js
- receive parent process message : { message: 'PARENT MESSAGE' }
- receive child message: { message: 'CHILD MESSAGE' }
© 2006 矢木浩人