TypeScript 並列処理
ナビゲーションに移動
検索に移動
| TypeScript | Node.js | Angular | Google Cloud Platform |
Web Worker(ブラウザ)
コード
- scripts/browser_main_thread.ts
let worker = new Worker("/scripts/browser_worker.js");
worker.onmessage = e => {
console.log(`RECEIVE MESSAGE FROM WORKER:${e.data}`);
}
worker.postMessage("message to worker!");
- scripts/browser_worker.ts
onmessage = e => {
console.log(`RECEIVE MESSAGE FROM MAIN : ${e.data}`);
postMessage(`Ack:"${e.data}"`);
}
- index.html
<html>
<head>
<script src="scripts/browser_main_thread.js"></script>
<script src="scripts/browser_worker.js"></script>
</head>
<body>
TEST
</body>
</html>
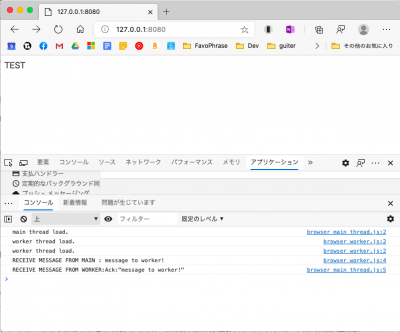
実行
子プロセス(Node.js)
- ブラウザでのWeb Workerと同じ方法で動作
コード
- node_main_thread.ts
import {fork} from 'child_process';
let child = fork('./public/scripts/node_child_process.js');
child.on('message', data => {
console.log('receive child message: ', data);
});
child.send({message:"PARENT MESSAGE"});
- node_child_process.ts
process.on('message', data => {
console.log('receive parent process message : ', data);
});
if (process.send) {
process.send({message:"CHILD MESSAGE"});
}
実行
$ node public/scripts/node_main_thread.js
receive parent process message : { message: 'PARENT MESSAGE' }
receive child message: { message: 'CHILD MESSAGE' }
© 2006 矢木浩人