Flutter
| Dart | ブログカテゴリ(Flutter) | Android Studio | Flutter macos | FlutterFire | Flutter 手順 | Flutter Riverpod |
目次
- 1 Flutter
- 2 Install
- 3 プロジェクト
- 4 環境構築
- 5 Firebase
- 6 画面遷移
- 7 JSON シリアライズ/デシリアライズ
- 8 状態管理
- 9 Widget
- 10 Tips
Flutter
ステップずつ仕組みを学べる良書
Install
Windows
> git clone https://github.com/flutter/flutter.git -b stable
- 上記インストールパス\bin にPATHを通す
Mac
開発者登録
Flutter SDK インストール
- sdkダウンロード
- unzipで解凍
- ユーザーホームディレクトリ/opt/flutter
- .bash_profile にPATH登録
- export PATH="~/opt/flutter/bin:$PATH"
- flutter doctor コマンドで必要な作業のチェックとヘルプ
$ flutter --version Flutter 1.12.13+hotfix.8 • channel stable • https://github.com/flutter/flutter.git Framework • revision 0b8abb4724 (9 weeks ago) • 2020-02-11 11:44:36 -0800 Engine • revision e1e6ced81d Tools • Dart 2.7.0 delhi:~ hirotoyagi$ flutter doctor Doctor summary (to see all details, run flutter doctor -v): [✓] Flutter (Channel stable, v1.12.13+hotfix.8, on Mac OS X 10.15.3 19D76, locale ja-JP) [✓] Android toolchain - develop for Android devices (Android SDK version 29.0.3) [✓] Xcode - develop for iOS and macOS (Xcode 11.4) [✓] Android Studio (version 3.6) [✓] VS Code (version 1.43.2) [!] Connected device ! No devices available ! Doctor found issues in 1 category.
Xcode設定手順
- xcodeのダウンロード
- command line tools の有効化
$ sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer/ $ sudo xcodebuild -runFirstLaunch
- cocoapods のインストール
$ sudo gem install cocoapods $ pod setup
- シミュレーターの起動
$ open - a Simulator
- プロジェクトの作成
$ flutter create my_app
- プロジェクトディレクトリで以下で実行
$ flutter run
Linux
プロジェクトにFirebaseを統合
- プロジェクトフォルダで以下を実行しXcodeで
- ios
$ open ios/Runner.xcworkspace
- macos
$ open macos/Runner.xcworkspace
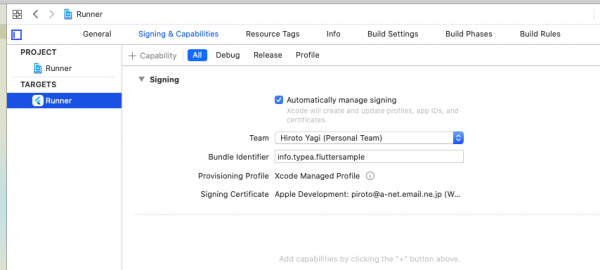
- 開発者IDを登録
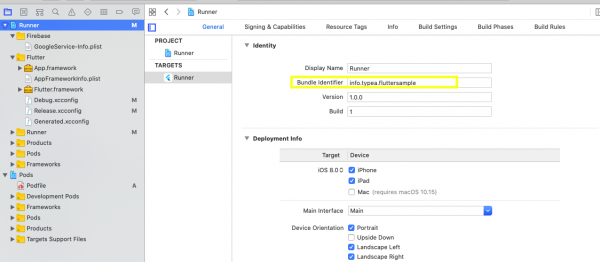
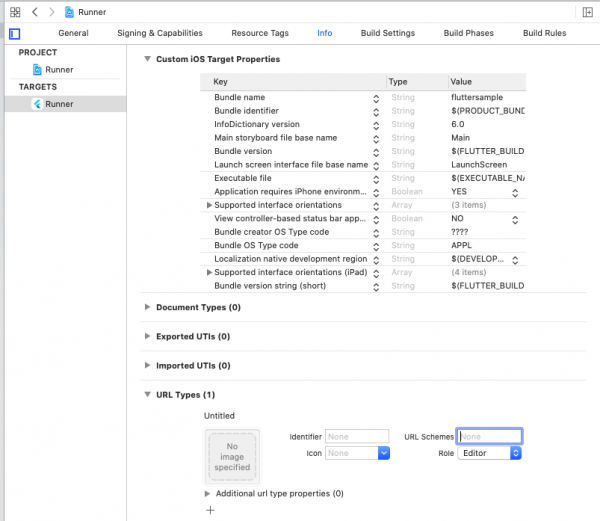
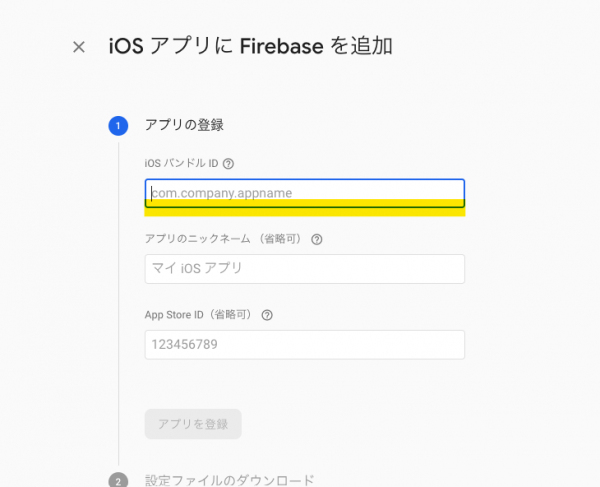
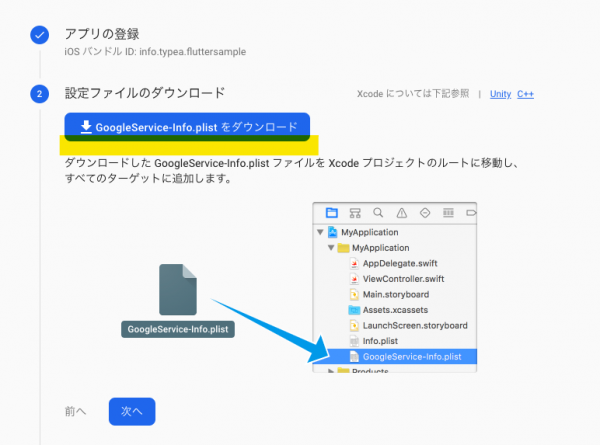
- Firebase にバンドルIDを登録
- cd ios
- pod init
- https://developers.google.com/identity/sign-in/ios/start-integrating
- iPhoneでデベロッパーを信頼
- 「設定」>「一般」>「プロファイル」または「プロファイルとデバイス管理」の順にタップします。 「エンタープライズ App」見出しの下に、該当する開発元のプロファイルが表示されます。 「エンタープライズ App」見出しの下で開発元のプロファイルの名前をタップし、その開発元を信頼するように設定
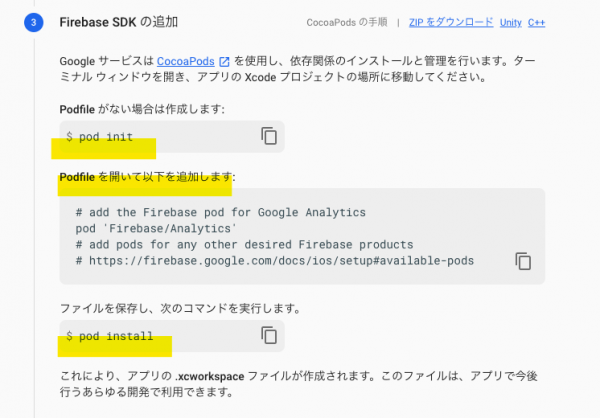
- FirebaseをiOSに追加する
- ビルドエラー
diff: /../Podfile.lock: No such file or directory diff: Manifest.lock: No such file or directory error: The sandbox is not in sync with the Podfile.lock. Run ‘pod install’ or update your CocoaPods installation.`
- 以下xcodeではなく、コマンドで成功
pos update pod install flutter build ios flutter run
Integrating client project Pod installation complete! There is 1 dependency from the Podfile and 4 total pods installed.
[!] Automatically assigning platform `iOS` with version `8.0` on target `Runner` because no platform was specified. Please specify a platform for this target in your Podfile. See `https://guides.cocoapods.org/syntax/podfile.html#platform`.
[!] CocoaPods did not set the base configuration of your project because your project already has a custom config set. In order for CocoaPods integration to work at all, please either set the base configurations of the target `Runner` to `Target Support Files/Pods-Runner/Pods-Runner.profile.xcconfig` or include the `Target Support Files/Pods-Runner/Pods-Runner.profile.xcconfig` in your build configuration (`Flutter/Release.xcconfig`). delhi:ios hirotoyagi$
プロジェクト
作成
$ flutter create --overwrite --org "{パッケージ}" --project-name {プロジェクト名} --platforms=windows,macos,android,ios,web .
デバイスの確認
$ flutter devices 2 connected devices: macOS (desktop) • macos • darwin-x64 • macOS 11.6 20G165 darwin-x64 Chrome (web) • chrome • web-javascript • Microsoft Edge 94.0.992.50
実行
- web
$ flutter run -d web-server
環境構築
SDK
Widget
拡張パッケージ
Flutter Studio
UIをデザイナで作成できる
Sample
https://flutter.github.io/samples/gallery.html
A few resources to get you started if this is your first Flutter project:
- [Lab: Write your first Flutter app](https://flutter.dev/docs/get-started/codelab) - [Cookbook: Useful Flutter samples](https://flutter.dev/docs/cookbook)
For help getting started with Flutter, view our [online documentation](https://flutter.dev/docs), which offers tutorials, samples, guidance on mobile development, and a full API reference.
Firebase
FlutterFire
- https://firebase.flutter.dev/
- https://firebaseopensource.com/projects/firebaseextended/flutterfire/
- https://github.com/FirebaseExtended/flutterfire
Flutter.dev 公式プラグイン
Firebase Auth
example
- https://github.com/FirebaseExtended/flutterfire/tree/master/packages/firebase_auth/example
Google Sign in
example
Firebase Storage
CROS Webでファイルのダウンロード
- cros.json
[
{
"origin": ["*"],
"method": ["GET"],
"maxAgeSeconds": 3600
}
]
- deploy
gsutil cors set cors.json gs://<your-cloud-storage-bucket>
画面遷移
- https://qiita.com/granoeste/items/19c119ffc36a016e6223
- Flutter の画面遷移では Navigator を使用します。
- Navigator は、ウィジェットをスタックで管理します
- スプラッシュやログイン画面の様な一方通行の画面遷移の場合は、pushReplacement を使用、 この場合、ログイン後はホーム画面がスタックのルートの画面になります。
- ホーム画面からその他画面、またその他画面への遷移し戻ることが出来るようにする場合は、次の画面への遷移に push、画面を戻るときは pop を使用
- スタックされたその他画面から、すべての画面をクリアしてホーム画面へ戻りたい場合は、popUntil を使用します。 popUntil は条件に一致するまでスタックから画面をpopして行きます
- ダイアログを表示する場合は、showDialogを使用します。showDialog の内部コードでは、push が呼ばれています。ダイアログを閉じる場合は、pop を使用
- ログアウトで、全ての画面を破棄してスプラッシュを表示する場合は、 pushAndRemoveUntil を使用します。pushAndRemoveUntil は条件に一致するまでスタックから画面を除いて行きます
JSON シリアライズ/デシリアライズ
json_annotation: ^4.1.0 json_serializable: ^5.0.0 build_runner: ^2.1.1
状態管理
Flutter Riverpod
Widget
Layout
LayoutBuilder
Tips
イメージ読み込みエラー対応
Image.network(
imageURL ?? '',
errorBuilder: (context, object, stacktrace) {
return Text('NO IMAGE');
},
),
画面サイズoverflow時の対応
- サイズがはみ出て、以下のようなエラーが出る場合の対応
════════ Exception caught by rendering library ═════════════════════════════════════════════════════ The following assertion was thrown during layout: A RenderFlex overflowed by 236 pixels on the bottom.
- スクロールできるようにする必要があるようなので、以下のサンプルソースに合わせて、スクロールビューの中に入れる。
- https://api.flutter.dev/flutter/widgets/SingleChildScrollView-class.html
Webで動作しているか判定
import 'package:flutter/foundation.dart' show kIsWeb;
if (kIsWeb) {
// running on the web!
} else {
// NOT running on the web! You can check for additional platforms here.
}
Visual Studio Codeデバッグ
Microsoft Edgeでデバッグ
AndroidX対応
メニュー
ドロワーメニュー
return Scaffold( appBar: AppBar(), drawer: Drawer(), body: Center(), );
ポップアップメニュー
画面遷移
呼び出し元
RaisedButton( onPressed: (){ Navigator.push( context, MaterialPageRoute(builder: (context) => SecondRoute()), ); }, child: const Text('Open Second Screen'),
呼び出し先
import 'package:flutter/material.dart'; class SecondRoute extends StatefulWidget { @override State<StatefulWidget> createState() { return _SecondRouted(); } } class _SecondRouted extends State<SecondRoute> { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(), body: Center(), ); } }
Dialog
画像選択
画像切り抜き
DB
Sqlite
トラブル
Googleサインインを利用したときに、PlatformException(sign_in_failed, com.google.android.gms.common.api.ApiException: 10: , null)エラー
- フィンガープリントの作成
- デフォルトパスワードは
android
keytool -list -v -alias androiddebugkey -keystore ~/.android/debug.keystore
$ keytool -keystore .android/debug.keystore -list -v
一度誤ったキーストアを使用してしまった場合、flutter clean を行う
$ flutter clean
flutter doctor --android-licenses でエラー
calcutta:tenarai_online hirotoyagi$ flutter doctor --android-licenses
Exception in thread "main" java.lang.NoClassDefFoundError: javax/xml/bind/annotation/XmlSchema
at com.android.repository.api.SchemaModule$SchemaModuleVersion.<init>(SchemaModule.java:156)
at com.android.repository.api.SchemaModule.<init>(SchemaModule.java:75)
at com.android.sdklib.repository.AndroidSdkHandler.<clinit>(AndroidSdkHandler.java:81)
at com.android.sdklib.tool.sdkmanager.SdkManagerCli.main(SdkManagerCli.java:73)
at com.android.sdklib.tool.sdkmanager.SdkManagerCli.main(SdkManagerCli.java:48)
Caused by: java.lang.ClassNotFoundException: javax.xml.bind.annotation.XmlSchema
at java.base/jdk.internal.loader.BuiltinClassLoader.loadClass(BuiltinClassLoader.java:606)
at java.base/jdk.internal.loader.ClassLoaders$AppClassLoader.loadClass(ClassLoaders.java:168)
at java.base/java.lang.ClassLoader.loadClass(ClassLoader.java:522)
... 5 more
flutter run (ios) でエラー
error: Unable to load contents of file list: '/Target Support Files/Pods-Runner/Pods-Runner-frameworks-Debug-input-files.xcfilelist' (in target 'Runner'
from project 'Runner')
error: Unable to load contents of file list: '/Target Support Files/Pods-Runner/Pods-Runner-frameworks-Debug-output-files.xcfilelist' (in target 'Runner'
from project 'Runner')
- Cocoapods の更新
$ sudo gem install cocoapods $ cd ios $ pod install
© 2006 矢木浩人